
UX designer, Content Strategist
Brian Oko, David Denni, Phil Pearman, Dominic Quigley
2 Months
We designed and built Tales of Gran Turismo, a subdomain on Maserati.com, to showcase the 2018 Gran Turismo. The campaign followed the car’s Grand Tour across Europe, with expert guests driving each leg. The site’s main content featured video episodes from each leg, highlighting the car’s features.
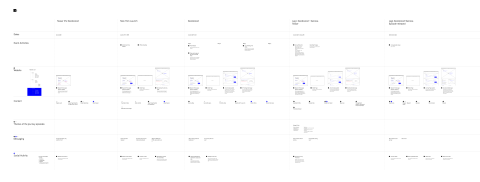
I helped create the website roadmap an, designed the website templates, researched guests, structured storyboards, and facilitated a smooth collaboration with the Maserati team.
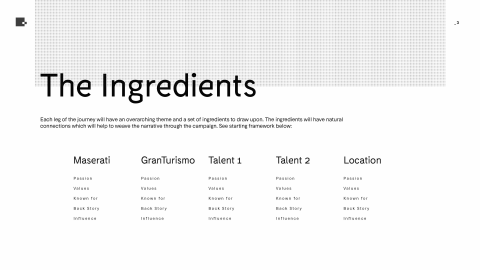
What sets the Maserati Gran Turismo apart? That was our focus. Over five days, three of us, with support from Big Radical, developed a campaign narrative that spotlighted the Maserati GT.
The first journey reflected Maserati’s founding entrepreneurial spirit.
The second was a tour across Europe, inspired by the meaning of Gran Turismo.
The third journey was for the audience, those eager to learn more about the Maserati GT.



The campaign concept featured touchpoints, including an app for engaging with the car’s sound and live interaction with the journey. However, we faced time constraints—3 months for the entire campaign—and won the pitch just 1 month before launch. Technical and budget limitations further restricted the original vision.
The Grand Tour, historically an educational journey for young aristocrats, inspired our design for Tales of Gran Turismo. Each episode featured a well-known guest sharing stories of their success, connecting their journey to Maserati’s entrepreneurial spirit.
The campaign used social media to drive traffic to the website.




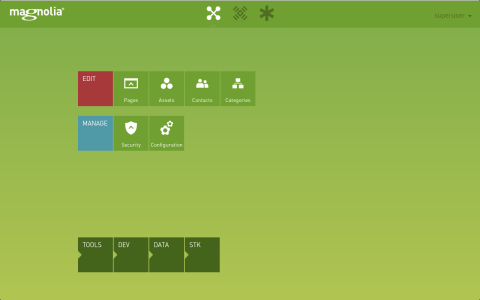
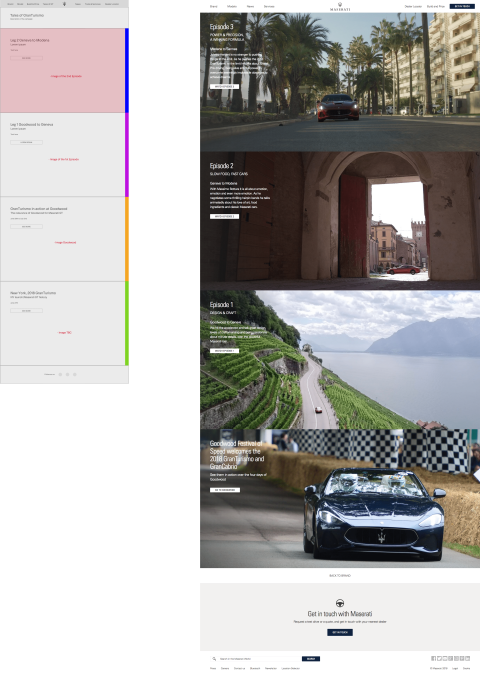
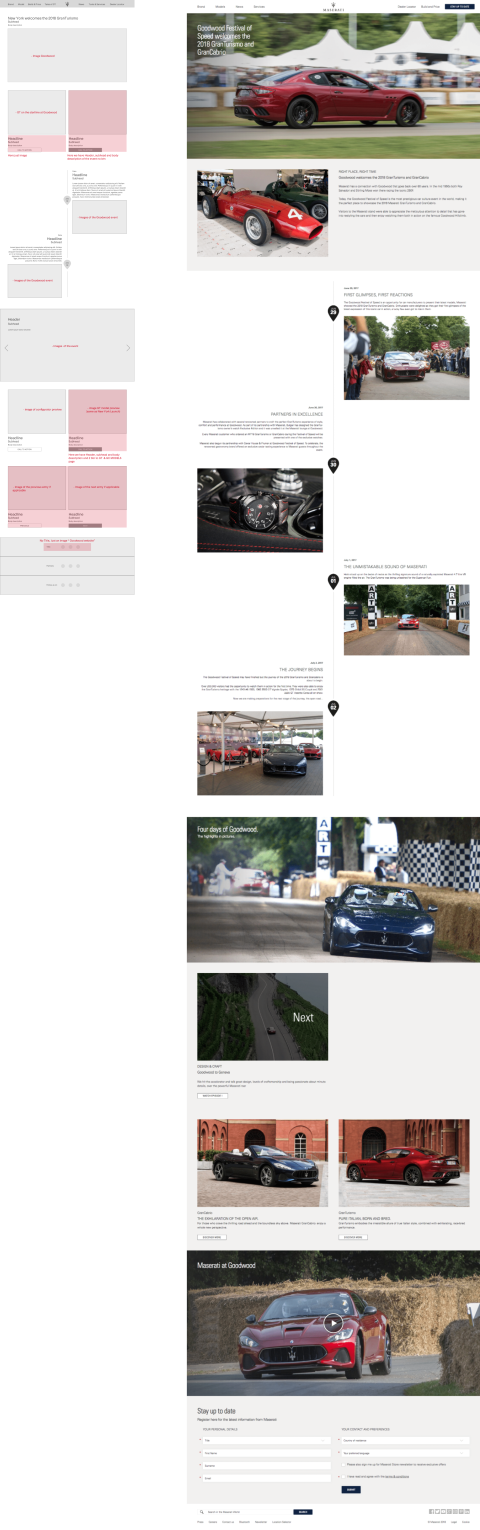
With tight deadlines and a limited budget, we built the site using Maserati’s CMS, Magnolia. We adapted to the system’s constraints and designed flexible wireframes to accommodate last-minute changes.
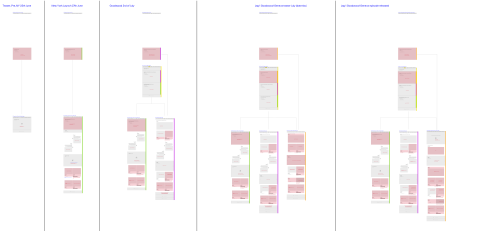
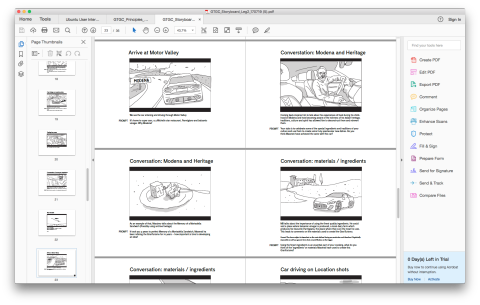
To guide production, we developed Storyboard Pillars linking the guests’ stories to Maserati’s values and trip locations. These storyboards served as shot lists for videographers, and we wrote questions to prompt engaging interviews.




We delivered three key elements for Tales of Gran Turismo:
Close collaboration with the marketing team ensured seamless social media integration, promoting the GT launch and tour.
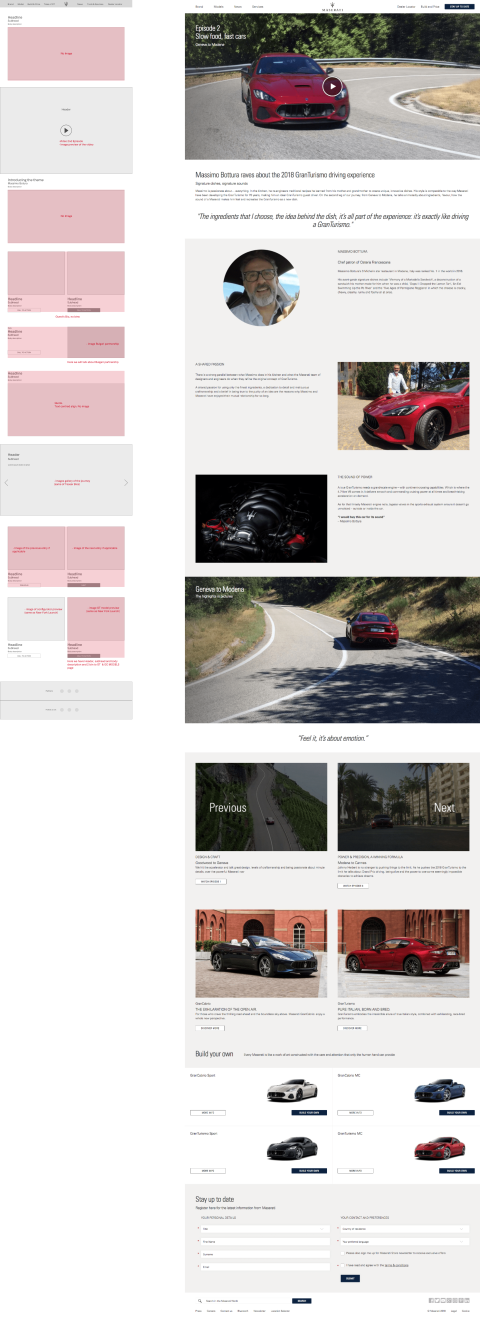
Episode 2 film "Slow food, fast cars"

Tales of Gran Turismo Homepage

Registration flow

Episode 2 "Slow food, fast cars" webpage with 3 Michelin star chef Massimo Bottura