
IA, UX/UI Design, Design QA
Christer Papanicolau, Tatiana Gushchenko, Beuno David, Carlos Montoya, Pontus Persson
May 2021- Dec 2021
Fiserv, a global financial technology company, partnered with Class35 to initiate digital transformation, addressing their competitive lag. Our team was tasked with creating a design system for their Merchant portal due to internal capacity constraints.






Initial approach: Familiarize with task and team, document issues. Revised approach: Understand Merchant Portal holistically before finalizing components.
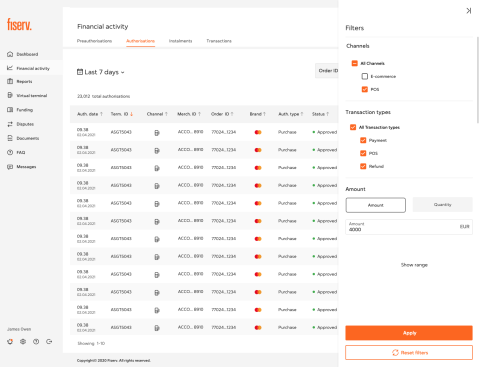
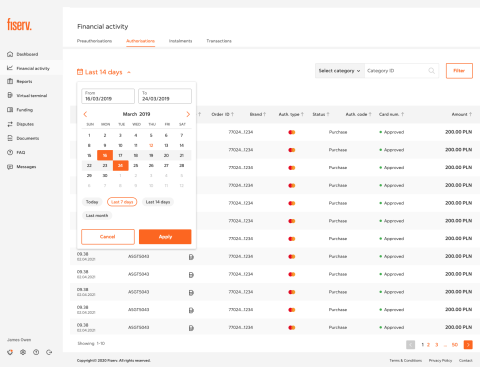
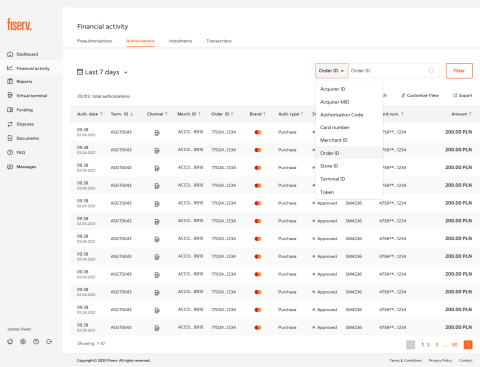
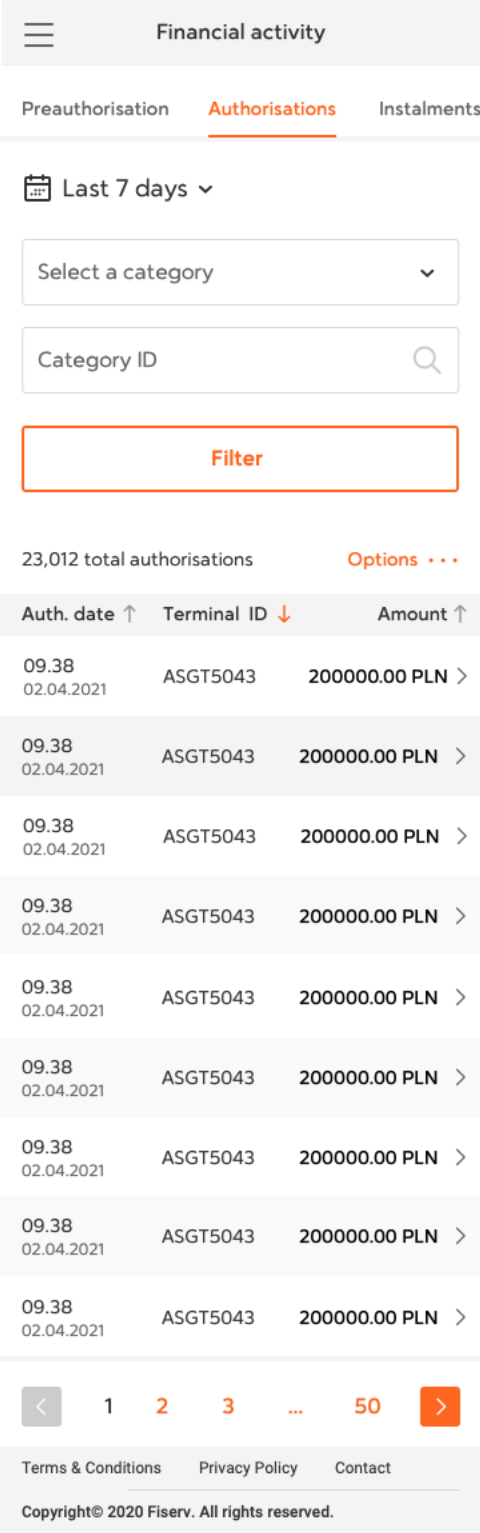
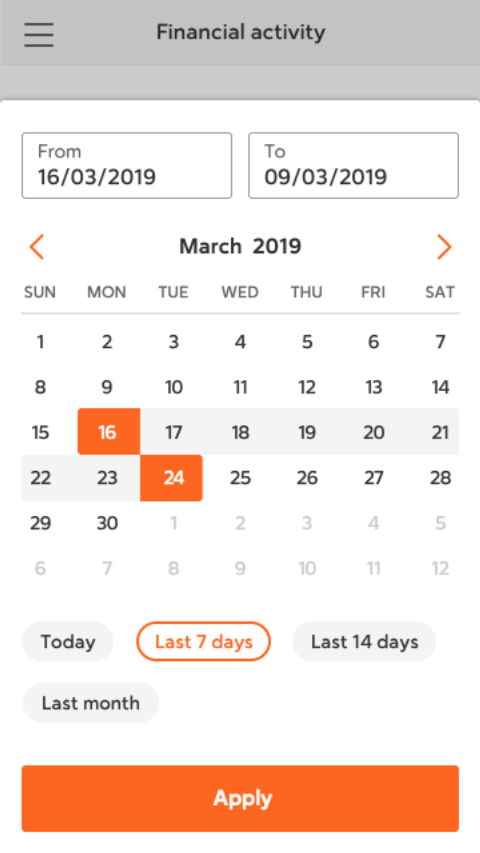
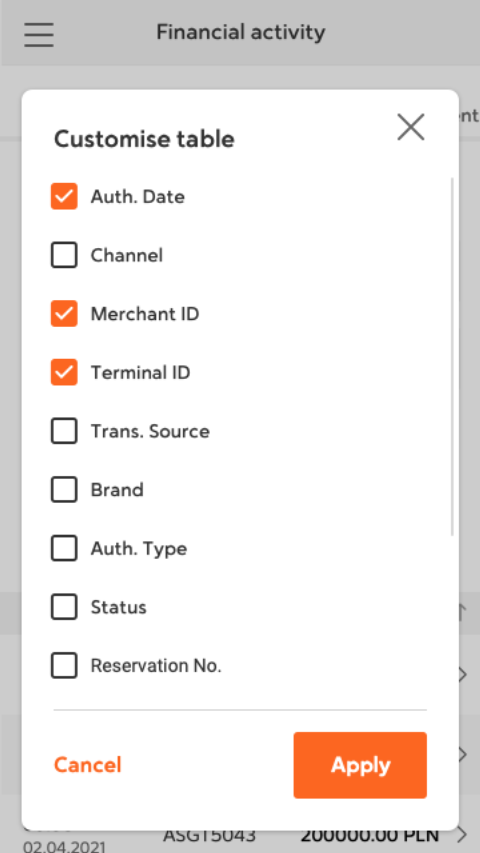
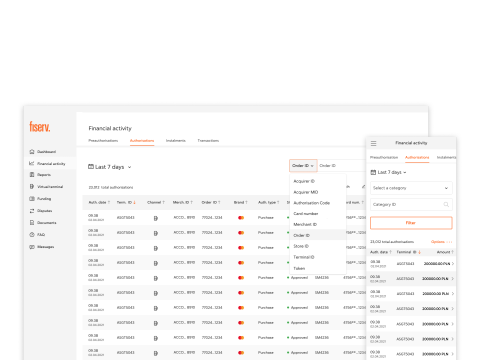
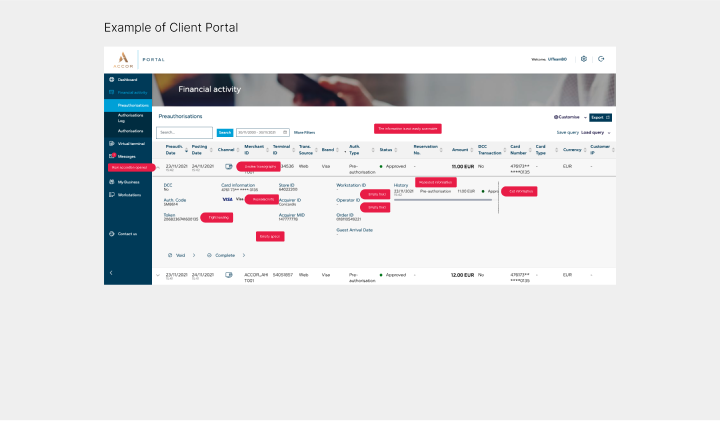
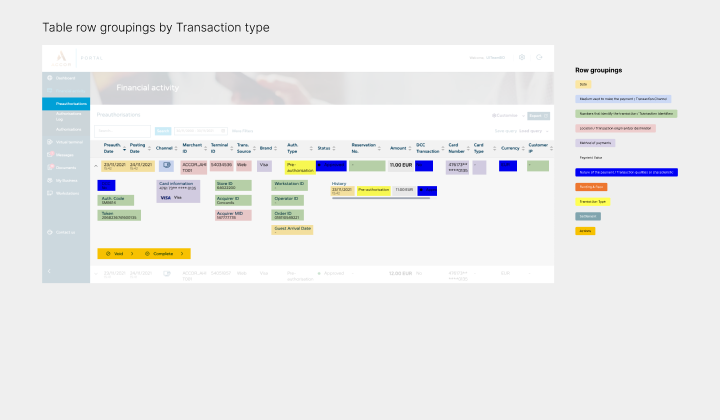
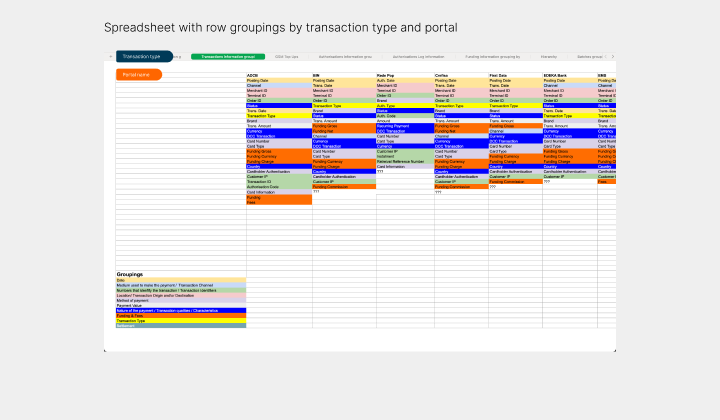
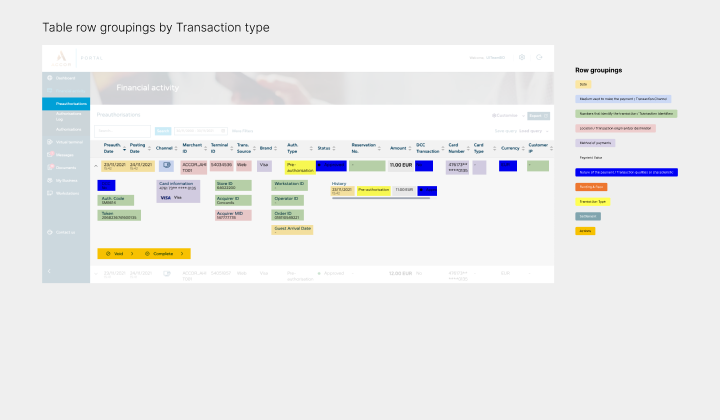
Explanation of the process that was followed to map the information on the separate table types
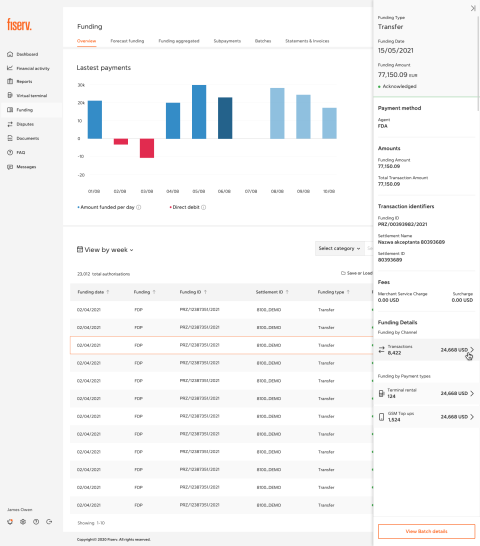
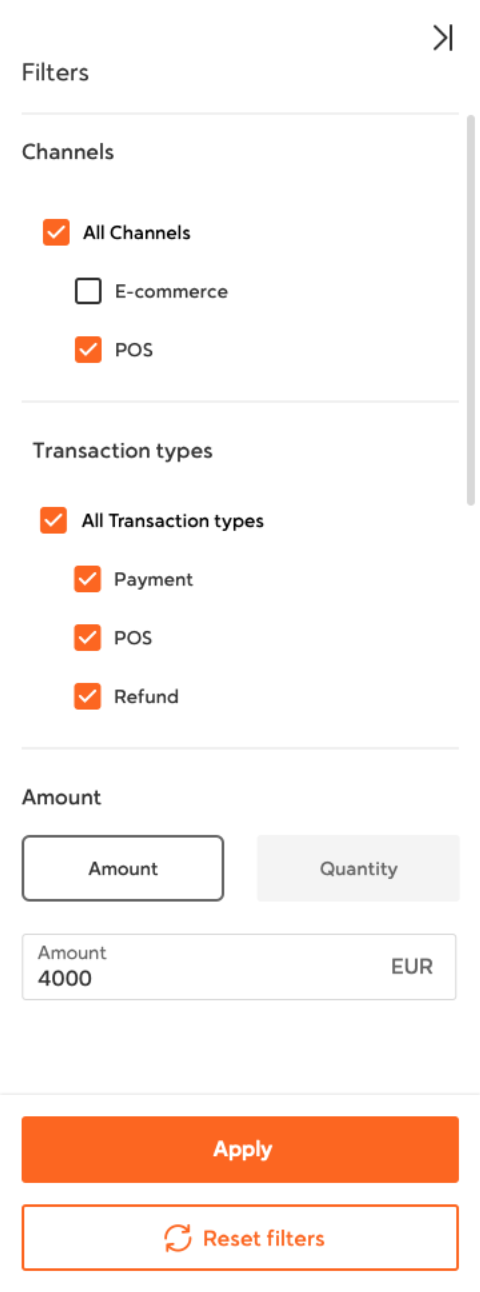
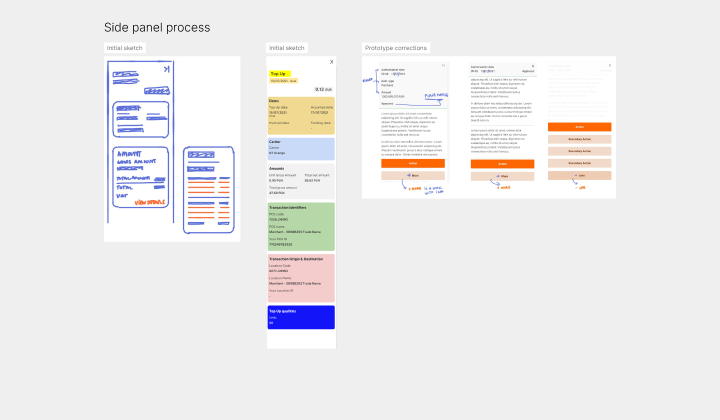
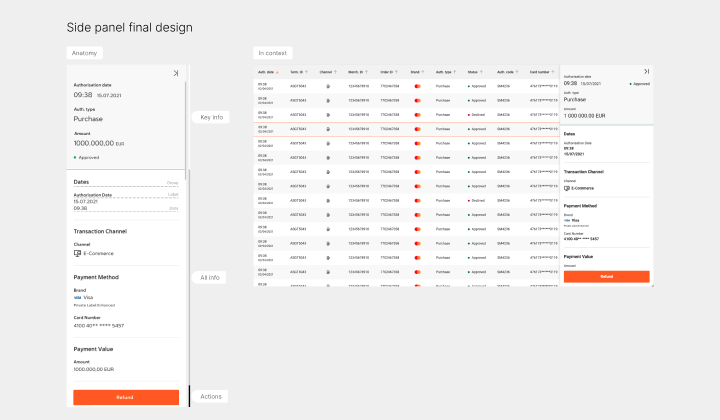
Recorded explanation of how the Panel sliding component was designed
I created mock-ups to see how components would behave. The behaviors were documented on the storybook and handed to the developers.
Panel Sliding initial prototype
We audited each an every component created during the revamp of the Merchant Portal. To identify duplicates, variations of the same component, solidify the naming conventions and keep an inventory for the dev team to create their backlog. This helped our in house team of developers to structure the storybook.
Design System Documentation video tour
We delivered the first iteration of the design system that consisted of:
While cultural challenges took longer to address, implementing the design system saved time and brought much-needed consistency to the team’s output.
Switching to a more collaborative design approach was essential for enhancing Design and Development collaboration. We recommended adopting Figma, the industry standard, and provided guidance on how to seamlessly integrate it into their process to maximize efficiency and teamwork. Although the transition wasn’t initially possible due to their existing methods, Fiserv eventually adopted Figma, leading to improved cross-functional collaboration and streamlined design execution.